 Hello Pengunjung Oktri Blog ,Mungkin ketika temen-temen berjalan-jalan sebagai blogwalker menemukan blog-blog tertentu yang memasang tombol atau badges “Save Page As PDF”. Fungsinya adalah mengkonversi halaman artikel kita menjadi format PDF. Save as PDF ini dapat membantu pengunjung yang ingin menyimpan file untuk dibaca kemudian dalam format PDF. Barangkali pada waktu itu dia tidak punya waktu untuk membaca. Nah, inilah gunanya fitur Save as PDF ditambahkan. Pembaca dapat mengubah file HTML dan halaman web secara online menjadi file PDF kemudian menyimpannya di komputer. File tersebut bisa diprint dan dibaca kemudian pada waktu yang lebih santai. Sama halnya dengan membaca buku dalam bentuk digital atau e-book. Web2PDF Online adalah situs yang menyediakan jasa ini kepada para blogger dan web publisher secara gratis.
Hello Pengunjung Oktri Blog ,Mungkin ketika temen-temen berjalan-jalan sebagai blogwalker menemukan blog-blog tertentu yang memasang tombol atau badges “Save Page As PDF”. Fungsinya adalah mengkonversi halaman artikel kita menjadi format PDF. Save as PDF ini dapat membantu pengunjung yang ingin menyimpan file untuk dibaca kemudian dalam format PDF. Barangkali pada waktu itu dia tidak punya waktu untuk membaca. Nah, inilah gunanya fitur Save as PDF ditambahkan. Pembaca dapat mengubah file HTML dan halaman web secara online menjadi file PDF kemudian menyimpannya di komputer. File tersebut bisa diprint dan dibaca kemudian pada waktu yang lebih santai. Sama halnya dengan membaca buku dalam bentuk digital atau e-book. Web2PDF Online adalah situs yang menyediakan jasa ini kepada para blogger dan web publisher secara gratis.Mungkin anda tertarik menambahkan Save as PDF pada blog anda. Secara default tombolnya seperti gambar berikut :

Namun sebenarnya tombol Save as PDF ini masih dapat diganti dengan icon yang lebih minimalis atau menghilangkan tombol dan menggantinya dengan teks.
Mendaftar Di Web2PDF Online
Untuk menggunakan layanan gratis ini, anda harus mendaftar dan membuat akun di Web2PDF Online. Tidak pakai lama, cuma sebentar. Kalau sudah mendaftar, anda kan diberikan "User ID" khusus yang disesuaikan dengan blog yang anda daftarkan tentunya. Untuk membuat account, silahkan kunjungi halaman Web2PDF Online Widget dan isi semua form yang diminta. Masukkan URL blog yang akan ditambahkan tombol Web2PDF-nya. Hal ini berguna agar proses convert web page ke PDF tidak bermasalah, sebab terkadang jika kita menggunakan script dari user ID yang berbeda, maka hasilnya tidak akan sempurna. Jangan lupa untuk menyimpan user name dan password anda.
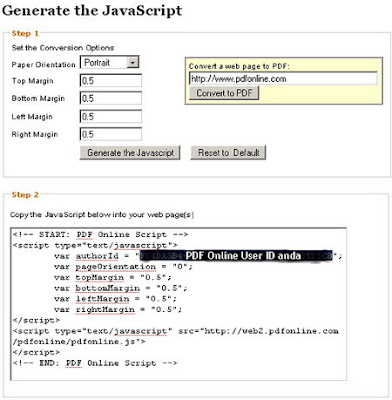
Berikutnya, anda tinggal membuat kode JavaScript dengan mengklik tombol "Generate the JavaScript" dan kode JavaScript Web2PDF generator akan diberikan pada form di bawahnya. Copy kode script tersebut pada teks editor dan paste di mana saja anda ingin menempatkannya pada blog yang sudah didaftarkan tadi. Jika anda pasang kode tersebut pada template blog, maka tombolnya akan seperti gambar di atas yang merupakan tombol default dari mereka.

Pasang Tombol Web2PDF Online Di Bawah Posting
Nah, seperti yang saya katakan di atas, tombol save as pdf ini bisa di pasang di mana saja termasuk di akhir setiap postingan blog anda. Berikut langkah-langkahnya :
- Login ke blog dengan ID anda
- Pilih Layout
- Pada tab menu pilih Edit HTML
- Centang kotak Expand Template Widget
- Pasang script dari Web2PDF Online anda tepat di bawah kode <data:post.body/>. Jika anda telah memasang widget "read more", maka biasanya ada dua kode seperti itu. Oleh karena itu, paste-lah kode script Web2PDF Online anda di bawah kode yang pertama dari <data:post.body/>. Misalnya kode script Web2PDF Online saya seperti ini:
<!-- START: PDF Online Script -->
<script type="text/javascript">
var authorId = "4012BF67-7A21-4A59-9A23-85C3B09DE6FB";
var pageOrientation = "0";
var topMargin = "0.5";
var bottomMargin = "0.5";
var leftMargin = "0.5";
var rightMargin = "0.5";
</script>
<script type="text/javascript" src="http://web2.pdfonline.com/pdfonline/pdfonline.js">
</script>
<!-- END: PDF Online Script --> - Klik tombol Save
- Selesai

Alternatif lainnya adalah memasang tombol "Save as PDF" pada sidebar blog atau tempat lain dengan menambahkan widget HTML/Javascript yang disediakan blogger. Caranya, masuk ke Layout dan klik Ad a widget, pilih HTML/JavaScript dan paste kode script Web2PDF Online anda di sana.
Semoga bermanfaat, terimakasih.











punya ku kok nggk keluar gan????
BalasHapus